CHAT BOX NGX BOOTSTRAP TEXT
Examples of Bootstrap textarea use. Also weve set up 100 example pages that you can review in the live preview section.
One of type text and one of type password.
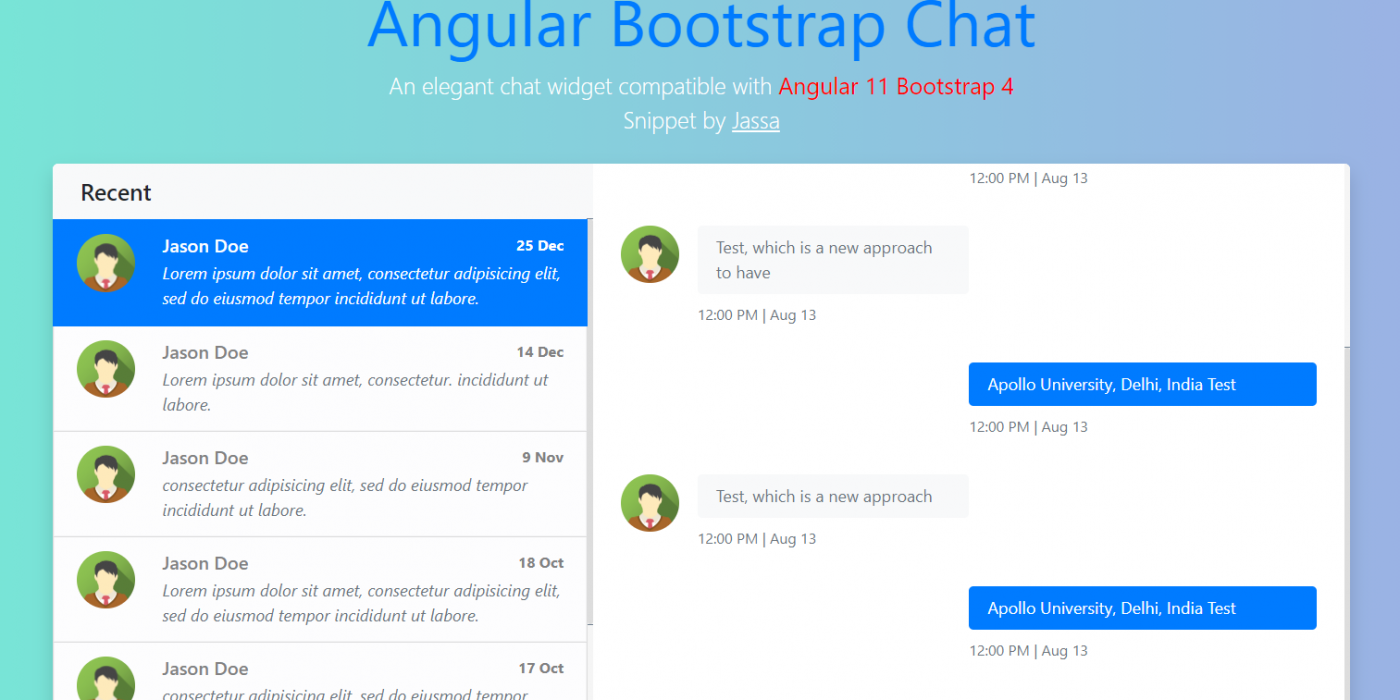
. Angular Bootstrap chat is a component dedicated for text-based communication between two or more users in real time. The best free chat snippets available. Single calendar date range picker custom date range picker daterangepicker options daterangepicker format ddmmyyyy date range picker two inputs.
Danger position. Starting with MDB Angular 8 using the following components requires importing an additional stylesheet. Here when you click on input field or focus on text area visible placeholder will animate from placeholder to label.
Design elements using Bootstrap javascript css and html. A Bootstrap textarea is an input dedicated for a large volume of text. It contains all core components powered by Angular.
How to create chat popup icon for every page right side bottom corner in angulr2 application. Using ngx-bootstrap datepicker with angular4. Inputs will NOT be fully styled if their type is not properly declared.
This is a notification with close button and icon and can have many lines icon. Add the following imports to the global stylesscss stylesheet file. Where as my requirement is the datepicker should end below the textbox should not go beyond the textbox are.
Persian Date and Time Picker with jQuery and Bootstrap. This bootstrap comment box does not end it keeps going on and on as long as comments can go. Ngx-bootstrap is an Open Source MIT Licensed independent project with ongoing development made possible thanks to the support of our awesome backers.
If youre also willing to show support or simply give back to the Open Source community please consider becoming a partner. As seen in modern chat boxes we cannot see our image but we can see the profile image of the one we are talking to. Ngx-Bootstrap has given a package for an open-source tool which a native Angular directive for Bootstrap 3 and 4.
Its part of the Bamburgh UI Design System and has a consistent. Npm install ngx-bootstrap --save. It may be used in a variety of components like forms comment sections and forums.
Friends now I proceed onwards and here is the working code snippet for Angular 11 Bootstrap 4 Chat Widget and please use carefully this to avoid the mistakes. Ngx overflow shadow angular example mat card hover effect box shadow in angular mat toolbar box shadow mat form field box shadow. Open in chat popup-box chat-popup.
Chrome Edge Firefox Opera Safari. Text password datetime datetime-local date month time week number email url search tel and color. This is good example of material designed input field placeholder to level transition.
Find the Bootstrap chat that best fits your project. Bamburgh Angular Admin Dashboard with NGX Bootstrap PRO. Find the Bootstrap chat that best fits your project.
So you dont need to include original JS components but we are using markup and css provided by Bootstrap. Bootstrap supports all the HTML5 input types. Angular Responsive Template.
I want the date picker to align bottom right of text box. Now friends here we need to run below commands into our project terminal to install bootstrap 5 modulesfor good layout and we can skip this as well and ngx-spinner modules into our angular application. Using Bootstrap 4 the chat user interface was created using a well-structured and efficient code.
This type of bootstrap comment box is designed to look like a chat box where people leave their comments and interact together. 4429 RA344710 opened this issue Jun 14 2018 1 comment. To use ngx-bootstrap-alert-notification.
Npm install bootstrap npm i popperjscore npm install ngx-spinner --save 3. Install ngx-bootstrap from npm. But when I use placementbottom right the datepicker starts from end of text box.
CSS Bootstrap Chats Box UI Direct Messaging App. When I click that button chat box window will be popup. Input Field Placeholder to Label Transition.
Comment section Form Forums. Valor Software employees and contractors. The red background with a properly designed chat box looks appealing.
Powered by Angular this admin template features more than 80 customized widgets integrated in over 300 components and sections. Also the time along with the day is in the downside of the chat box. Textareas dont have to be boring.
Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application. Npx create-react-app reactchat cd reactchat npm start. Based on Momentjs library to control dates and times.
Angular 11 came and if you are new then you must check below two links. Elegant Bootstrap 4 message chat box template. Ngx-bootstrap contains all core and not only Bootstrap components powered by Angular.
They can be enhanced with colors shadows or rounded corners. It is most especially good for communicating with customers you can add this to any website project you might be working on. Design elements using Bootstrap javascript css and html.
This animation of placeholder to label in achieved with the help of advance css Properties like. The following example contains two input elements. You will need bootstrap styles Bootstrap 3.
Npm install bootstrap --save npm install jquery --save npm install jquery-slim npm start For start project again. NgxOverflowShadow is a simple angular directive used in any scrollable container to add a shadow on the topbottom side of the container. The best free chat snippets available.
Build with conversations list sidebar. In this article we will learn about the Modal component which is a cool feature of Ngx-bootstrap. Ngx date range is the simple and highly customizable daterange picker for Angular 8.
It was enhanced with Font Awesome icons to highlight the user experience.
Pagination Component Does Not Assume Custom Texts Issue 3114 Valor Software Ngx Bootstrap Github

Html How To Minimize Ngx Bootstrap Accordion Box Stack Overflow

What I Learned From Publishing My First Golang Package Publishing Learning How To Find Out

Css Angular Ngx Boostrap Datepicker Position Issue On Mobile Screen Stack Overflow

Angular 11 Bootstrap 4 Chat Widget Therichpost

Angular Cli Chat App With Bootstrap And Firebase By Dave Harms Medium
Set Tooltip Width And Wrap The Text Issue 808 Valor Software Ngx Bootstrap Github

Bsdatepicker Should Align Right Below The Text Box Issue 4470 Valor Software Ngx Bootstrap Github

0 Response to "CHAT BOX NGX BOOTSTRAP TEXT"
Post a Comment